Today, I'm going to analyze the HTML tags in my previous post.
내 이전 포스트 개발자 도구 창을 분석하여 HTML 태그를 더 알아보고자 한다.
(https://jaermione.tistory.com/2)
Learn HTML Basic Structure in Minutes: Tags & Elements / HTML 기본 구조 배우기(태그, 요소)
HTML means Hypertext Markup Language. This post aims to provide a basic introduction to using DevTools(Ctrl + Shift + i / F12), helping web development beginners gain a fundamental understanding of the tool. 본 포스팅의 목적은 개발자 도구의 [
jaermione.tistory.com

<!DOCTYPE html> : declares the type of the document.
document type 선언한다.
<html lang="ko"> : The lang="ko" attribute specifies the web page's language as Korean.
해당 웹페이지 내용이 한국어라는 것 지정한다.
<body id="" class="">
- id : A unique id for the element. It's more specific than class.
- class : The class of the element.
- priority : id > class > tags
- In HTML, more specific selectors have higher priority.
- priority : id > class > tags
id와 class 중에서는 id가 더 작은 개념이다. 더 작은 개념이 우선순위를 갖는다.
<div> : division content.
<iframe> : an inline frame element used to embed another web page directly within the current page.
- src : specifies the URL of another web page.
외부 링크를 가져오며, src로 URL 지정해준다.
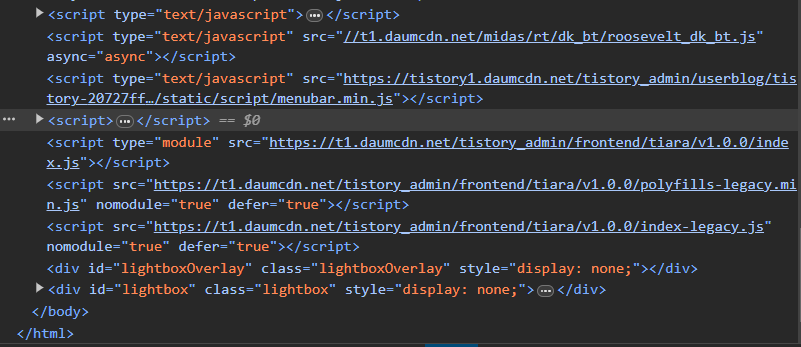
<script> : specifies a script
스크립트 지정한다.
ref : https://www.tutorialspoint.com/html/html_tags_reference.htm
<script>

- type : the type of script
- text/javascript
- module : The code to be treated as a JavaScript module.
- src : specifies the URL of the web page.
- nomodule : Indicates the script is not a module.
- async : The classic script will be fetched in parallel to parsing and evaluated as soon as it is available.
- This means we don't wait for the scripts to finish.
- defer :script execution after page parsing
ref : https://developer.mozilla.org/en-US/docs/Web/HTML/Element/script
'Web' 카테고리의 다른 글
| Web Scraping 101: Getting Started with Web Data Collection in Python / 초보자를 위한 웹 스크래핑 (0) | 2024.03.07 |
|---|---|
| Learn HTML Basic Structure in Minutes: Tags & Elements / HTML 기본 구조 배우기(태그, 요소) (0) | 2024.03.05 |

